تصاویری که محتوای معنی دار به محتوای نوشتاری اضافه می کنند نمکی موجود در سوپ است. در بهترین حالت ، آنها نوشتن را کمی سرگرم کننده تر یا قابل درک تر می کنند. جای تعجب نیست اگر بخواهید یک آیتم همیشه سبز درست کنید ، یک تصویر خوب ضروری است.
نحوه بهینه سازی تصاویر خود برای وب سایت ها:
چرا باید تصاویر را برای وب بهینه کنید؟
یک مثال استاندارد: یک وب سایت با بهینه سازی معقول باعث می شود موتورهای جستجو به درستی فهرست بندی مطالب خود را انجام دهند. متن در اینجا مانع نیست. در اصل ، تصاویر قبلاً این کار را انجام می دهند. یک خزنده نمی تواند (هنوز) تصاویر را بخواند یا تفسیر کند. بنابراین اگر مطمئن باشید که می توانید تصویر خود را به روشی متفاوت تفسیر کنید ، هر خزنده هیجان زده می شود. خوب به نظر می رسد ، اینطور نیست؟
برای استفاده بیشتر از تصاویر و گرافیک ها در وب سایت خود ترفندهای بیشتری وجود دارد. بنابراین بیایید به تجارت بپردازیم:
عنوانی معنادار به تصویر بدهید
بله ، می توانید آنچه در تصویر نشان داده شده است را ببینید. و بله ، ما هنوز به عنوانی نیاز داریم که این موضوع را منعکس کند. این در درجه اول یک مزیت برای حساب کاربری SEO شما نیست ، بلکه یک مزیت برای بازدید کننده شما است. اگر او نشانگر ماوس را بر روی تصویر جابجا کند ، این توضیحات قابل مشاهده خواهد بود.
به هر حال ، شما هنوز هم می توانید کلمات کلیدی در این توضیحات را وارد کنید که برای سئو شما مهم است.
یک ویژگی alt به تصویر بدهید
ویژگی alt یک سرویس کاملاً ضروری برای طرفداران شما با اختلال بینایی است. مرورگرهای ویژه آنها این توضیحات را می خوانند تا مشخص شود آنچه در تصویر دیده می شود.
اگر می خواهید وب سایت شما بدون مانع عمل کند ، نمی توانید از این نکته جلوگیری کنید. اگر این کاملاً ضروری نیست ، فرد خوبی باشید و فقط این کار را انجام دهید تا به کسی آسیب نرساند.
اما ویژگی Alt همچنین به بازدید کنندگان بینا کمک می کند. یعنی اگر عکس بارگیری نشد. در این حالت ، به شکل یک حفره محل کمک می کند تا تجربه از دست رفته را تجربه کنید.
زیرنویس معنی دار بگذارید
از آنجا که تصاویر باید از مقاله شما پشتیبانی کنند ، خوب است که خوانندگان شما نیز آن را درک کنند. این مسئله نباید در اکثر تصاویر مشکلی ایجاد کند. بنابراین اگر یک مقاله به ماسه سنگ درها می پردازد ، مطمئناً می توان به تصویر یک درب ماسه ای اشاره کرد. وقتی مردم روی تصویری به تصویر کشیده می شوند که همه بلافاصله همه آن را تشخیص ندهند ، شرایط فرق می کند. یک وضعیت پیچیده نیز می تواند ارائه شود که نیاز به توضیح دارد.
عنوانی که توضیح می دهد چه اتفاقی در تصویر می افتد در اینجا کمک می کند. و از آنجایی که نمی دانید درک برخی از آنها آسان است و درک دیگران برای آنها دشوار است ، باید همیشه یک عنوان را تعیین کنید.
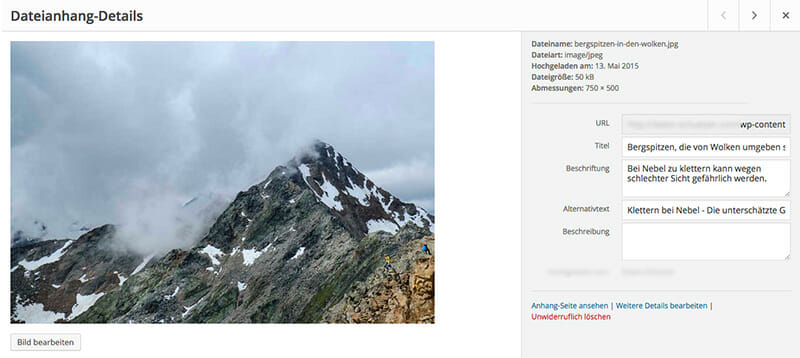
اکثر CMS انجام این کار را آسان می کند. در اینجا به عنوان مثال: WordPress. به راحتی می توانید عنوان ، عنوان و عنوان را اضافه کنید:

از یک نام پرونده مربوط استفاده کنید
خود پرونده تصویری باید دارای یک نام فایل باشد که شامل کلمات کلیدی مرتبط با مقاله شما باشد. بنابراین اگر به عکس شما 20151010-DSC1011.jpg نامیده می شود ، نام را به چیزی تغییر دهید که بازتاب محتوا باشد. همیشه به این فکر کنید که از کدام اصطلاحات جستجو برای یافتن تصویر استفاده کنید. چرا؟ اگر پرس و جوهای جستجو و نام پرونده ها مطابقت داشته باشند ، احتمال بیشتری وجود دارد که تصویر شما در جستجوی تصویر Google ظاهر شود.
به اندازه پرونده توجه کنید
این نکته بسیار مهم است. اگر از پرونده های تصویری بسیار بزرگ استفاده می کنید ، دو مورد اتفاق می افتد:
اول ، بارگیری صفحه ای که تصویر در آن قرار دارد به میزان قابل توجهی کندتر از بارگذاری پرونده کوچکتر است. بازدید کنندگان وب سایت شما اغلب صبر برای انتظار ندارند.
دوم - و این واقعاً ناراحت کننده است - این روی سئو فنی شما تأثیر منفی دارد .
باز هم برای امنیت: منظور من اندازه نیست ، ابعاد تصویر نیست بلکه اندازه پرونده اندازه گیری شده در کیلوبایت است. ابعاد یک تصویر نباید بیشتر از اندازه استفاده شده در وب سایت باشد. بنابراین اگر تصویری در نسخه دسک تاپ یک وب سایت با 1000 x 1000 پیکسل نمایش داده می شود ، اما فقط با 320 x 320 پیکسل در تلفن هوشمند ، باید در حداکثر اندازه 1000 x 1000 پیکسل باشد. اگر بزرگتر باشد ، فضای ذخیره سازی را هدر می دهد و زمان بارگذاری را افزایش می دهد. اگر کوچکتر باشد ، حداکثر نمایشگر باعث از دست رفتن کیفیت ناخوشایند می شود.
این روش همیشه صید دارد. هر تصویر در اندازه کامل بارگیری می شود - حتی در یک نمایش کوچکتر. طراحی پاسخگو یا نه. شما می توانید این کار را با ابزارهایی مانند imgix اصلاح کنید . این میزبان تصاویر شما بر روی سرور خواهد بود و در صورت وم از آنها استفاده می کند. این موجب صرفه جویی در فضا و سرعت بخشیدن به وب سایت شما می شود.
از قالب صحیح فایل استفاده کنید
فقط تعداد قابل مدیریت از قالبهای مربوطه برای نمایش تصاویر در وب سایتها وجود دارد: .gif ، .jpg و .png.
و به این صورت است که شما از آن بهینه استفاده می کنید:
- .jpg برای گرافیک ها و عکس های پس زمینه
- .png یا .gif برای گرافیک طرح
کیفیت را کاهش دهید
به نظر می رسد متناقض است ، اما به شما کمک می کند. البته برای جلب توجه ساخته نشده است. من در مورد کاهش 80٪ صحبت می کنم. این استاندارد برای پرونده های .jpg در هر ابزار ویرایش تصویر معقول است و معمولاً هنگام ذخیره درخواست می شود. بدین ترتیب فضای کمتری را صرفه جویی می کنیم و بار کمتری را بارگیری می کنیم. یک واقعیت که گوگل از آن ، قدردانی می کند.
ابزارهایی که این کار را برای شما انجام می دهند ، به عنوان مثال kraken.io یا PNGGauntlet هستند .
هیچ کس به EXIF و برچسب های متا احتیاج ندارد
معمولاً عکسها دارای اطلاعات اضافی مانند EXIF و متا تگ ها هستند. این اطلاعات فضا را به خود می گیرد و در صورت استفاده در وب سایت شما فایده ای ندارد. پس چه کار کنیم؟ خیلی ساده: خلاص شوید.
برای این کار می توانید از tinypng استفاده کنید .
از نمادها به عنوان قلم استفاده کنید و نه به عنوان گرافیک
نمادها - که در جای مناسب استفاده می شوند - در استفاده بهتر از یک وب سایت و درک بهتر از محتوای آن نقش دارند. متأسفانه در بیشتر موارد از آنها به عنوان گرافیک استفاده می شود. این گرافیک ها می خواهند از یک طرف بارگیری شوند و از طرف دیگر مقیاس بندی شوند. حالت دوم بدون از بین رفتن کیفیت ممکن نیست. چه خوب است که فونت های وب وجود دارد. از یک طرف ، آنها بر اساس بردار هستند ، حافظه کمی را به خود اختصاص می دهند و از طرف دیگر می توانند به صورت دلخواه مقیاس بندی شوند.
بنابراین هر زمان که از آی ها استفاده می کنید ، در صورت امکان آن را به صورت یک قلم وب انجام دهید. مجموعه های آماده مانند Fontawesome یا ژنراتورهای قلم آی مانند Fontello مفید هستند .
از عنصر تصویر عاقلانه استفاده کنید
عنصر تصویر HTML5 از پشتیبانی همه مرورگرها به دور است. نسخه های قدیمی تر Firefox ، Chrome و Safari با این و همچنین Internet Explorer مشکلی ندارند. بنابراین باید به دقت مورد بررسی قرار گیرد که آیا کاربرد آن معقول است یا خیر. در غیر این صورت ممکن است بازدیدکنندگان / مشتریان مهم را مسدود کنید.
آیا می خواهید مانند امروز در این وب سایت از عنصر تصویر استفاده کنید؟ سپس تصویر افزونه JavaScript plugin راه حل شما این است که مرورگرهای قدیمی تر قادر به تبادل تصاویر پرونده های تصویری هستند.
نکات SEO: 5 ترفند SEO برای استفاده روزمره
مشخصات
- تولید و فروش گچ پلیمری
- webdes
- داروخانه پلاس | داروخانه آنلاین شبانه روزی
- ترشیز وب
- بانک اطلاعات مشاغل
- لباس زیر شیردهی نخی یقه دار زنانه خالدار
- تیم والیبال کاراسونو
- تک تاک
- شرکت کالای صنعت نفت
- محصولات کیهان
- delsatecco.rozblog.com
- قفل دیجیتال
- فارسروید
- beroozha
- Rank2Game
- پویان اسکنر
- lilini
- تعمیر و فروش
- kiamehr85
- دانلود رایگان کتاب
- ویلم
- پچ لیگ برتر ایران
- تفریحی و دانلود
- کنترلی کردن درب آپارتمان
- فن کویل